对于表格来说,它本身需要大量的空间,需要大范围地滑动查看详细的信息。但在手机这样狭小的空间当中,我们真的很难进行操作。
但产品提出各种需求就是“我要我要”,那今天给大家伙儿一起来分享一下移动端表格的设计思路。
因为手机本身是以竖屏为主,而对于表格这类数据形态时是以横屏为主,所以在内容呈现上就会存在很明显的差异,就像横屏长视频与竖屏短视频,呈现方式上就会有不同。

其次在使用场景上移动端很多时候是以阅读为主,很少会涉及到编辑、配置,因此在设计上会极少考虑配置等功能需求,在功能上会进行明显的划分。
比如飞书移动端当中,会将配置等复杂功能不允许在手机上配置,让用户跳转到电脑管理后台进行操作。

所以我们应该在做移动端的表格页面,第一步是要明确这个表格非做不可吗?不做行不行?
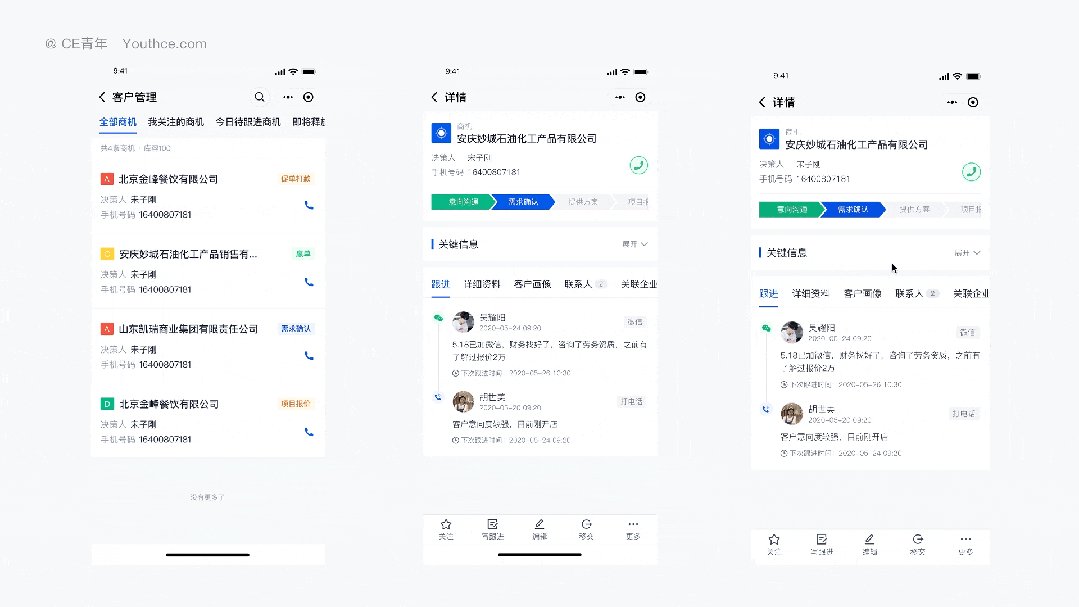
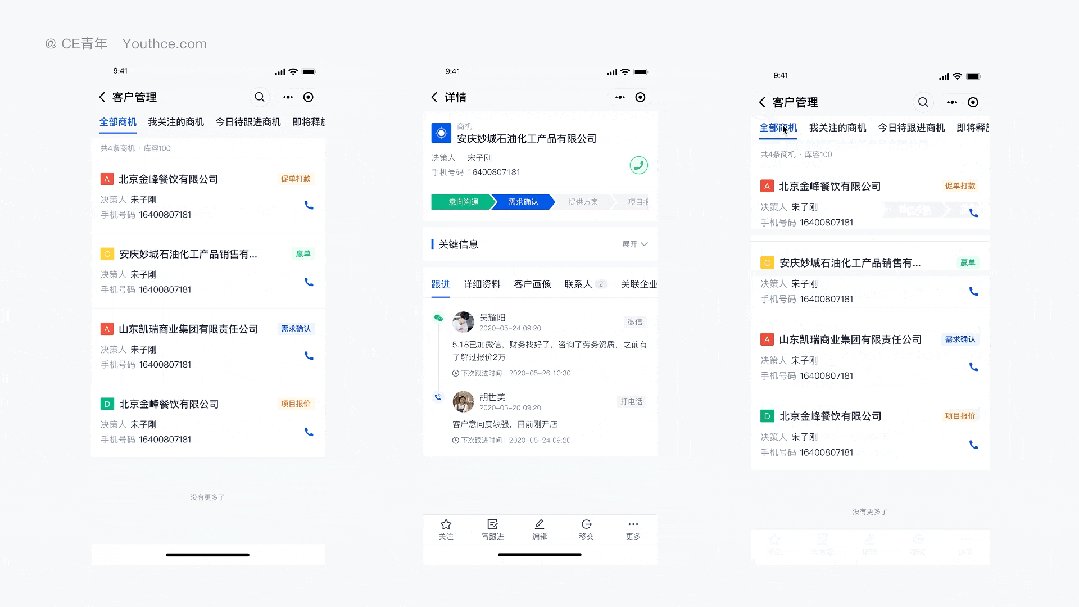
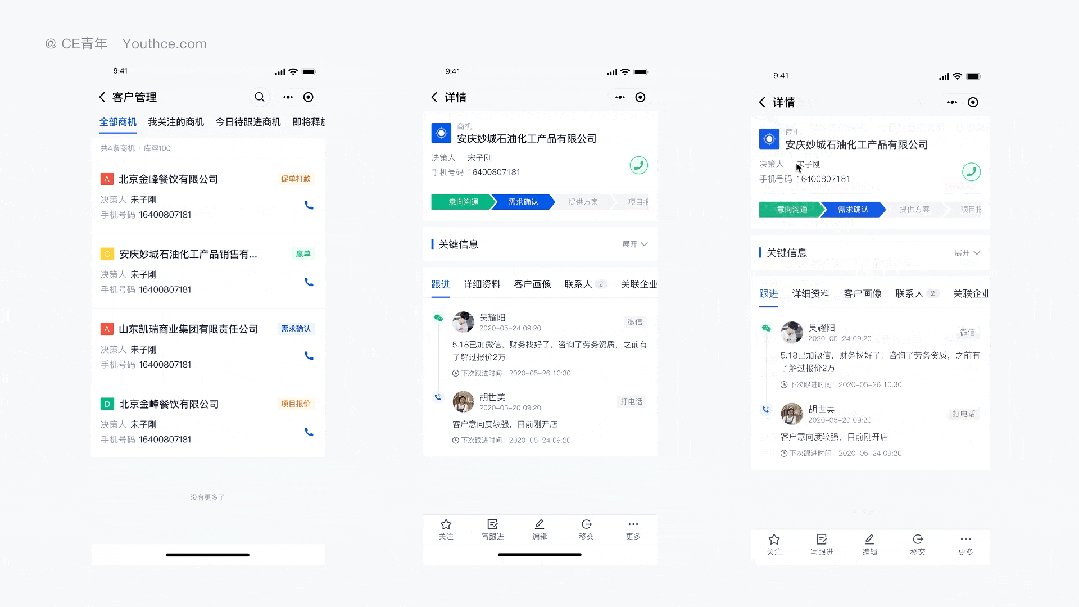
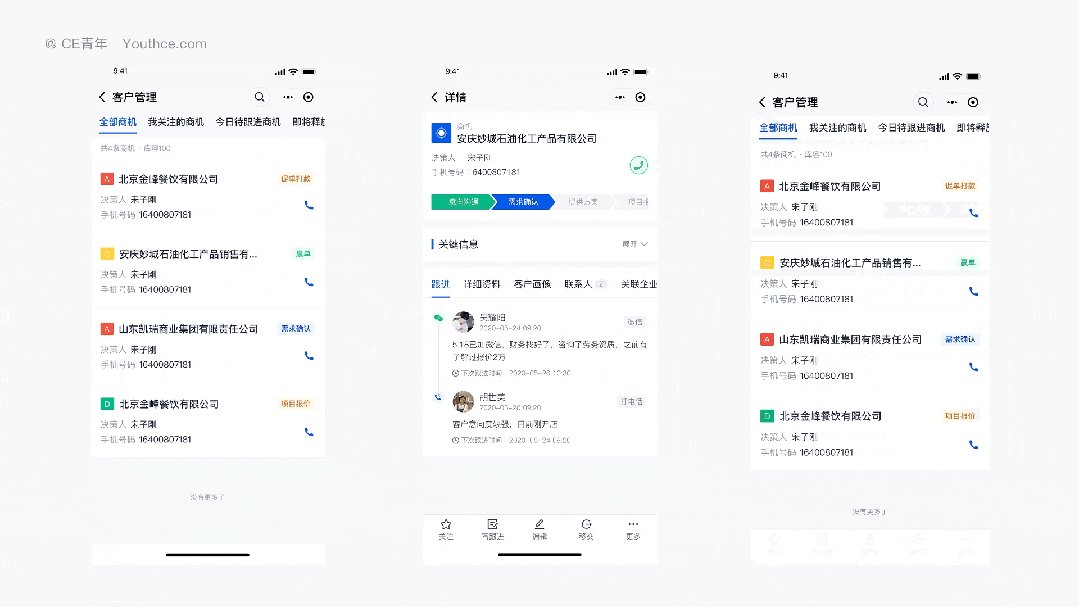
最后我们以一个真实的产品需求为例,来进行表格的设计优化:「这是一个 CRM 的客户表格页面,由于销售需要经常外出拜访,因此就需要查看客户的详情信息,并且会对客户进行电话联系查看地址等操作」,如果你是这个设计师,会如何设计?

激进派是脱离原有表格形式,将其形式上做调整,会在交互与内容上有着较大变化。

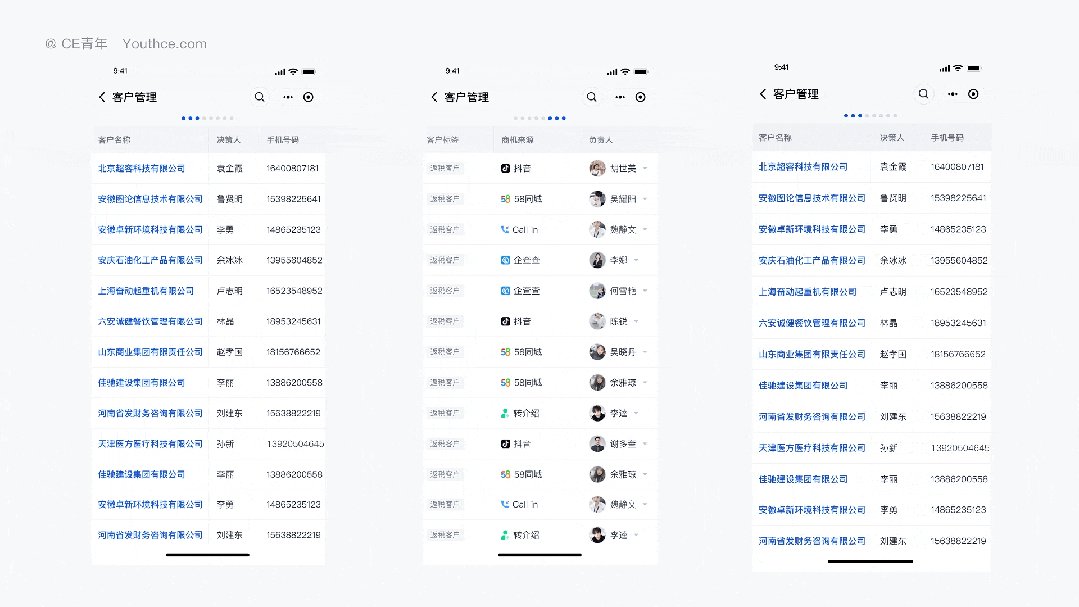
首先想到的便是将手机旋转,通过横屏查看更加多的数据,这样就能与表格尺寸大小接近,展示更多的信息内容。
首先会想到使用重力感应进行表格的切换,但这样的话入口过于的深,并且很难给出对应的引导。
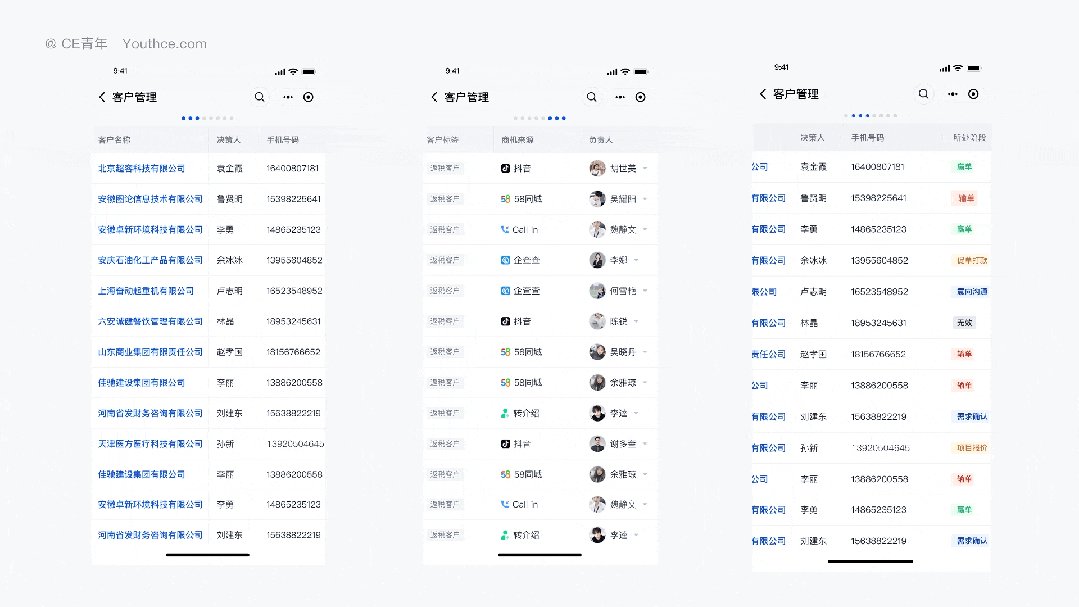
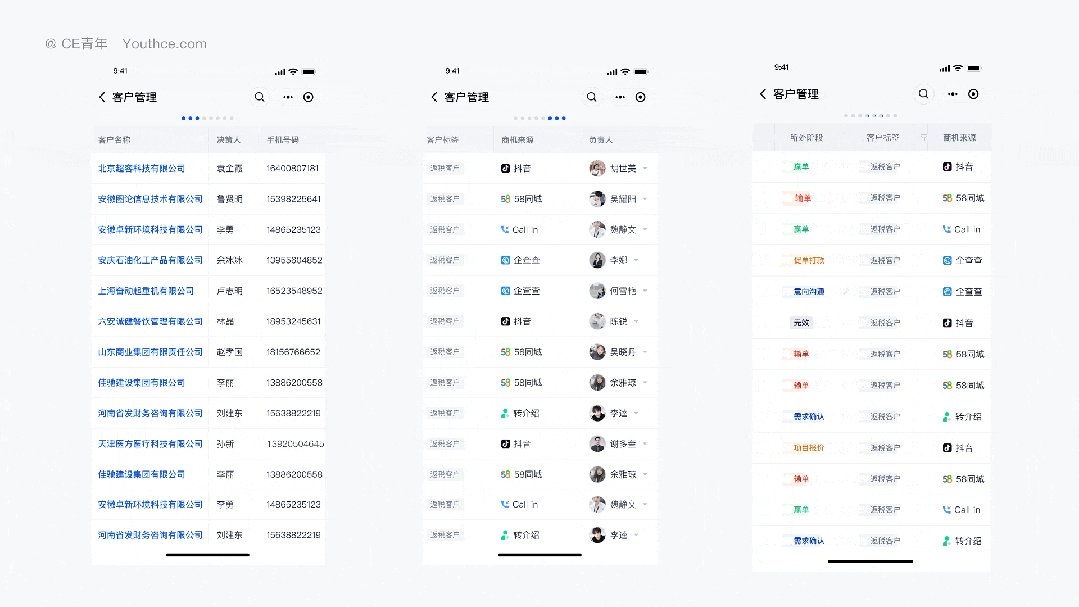
因此最终使用表格处悬浮一个切换入口,通过用户的直接点击,能够让内容迅速切换,进而能够总览内容,进行阅读。

这种方案实现成本比较低,系统当中能够直接进行大量的复用,但用户只能阅读,想要操作数据等情况,几乎就不太可能,因此方案也会存在对应的局限性。
1.不知道数据的具体归属,也就是横向阅读查看不到关键字段不可以进行数据的一一对应

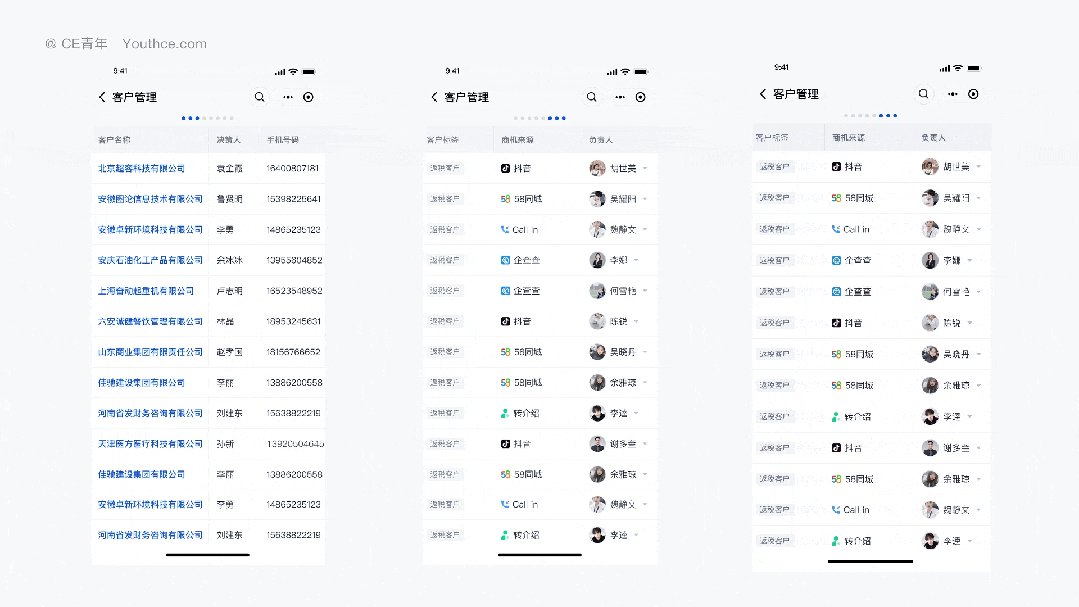
数据收折就是将表格进行简化,只展示部分重要字段,将其余字段隐藏收折,如果想查看完整信息,再进行展开。
针对这几个字段,我们会根据字段重要度与字段具体字数 进行十字分析,得出用户最重要同时字段字数较低的 3-4 个,放置在外层。

这种方案其实更适合字段较少的情况,针对较多的字段数据,展示效率会比较的低。
卡片呈现会与数据收折有些相似,不过卡片能将信息根据规则进行排列,同时能陪伴对应操作,使其信息密度更高。
比如在这个需求当中,我们销售人需要反复拨打电话,这时候便能够最终靠卡片将关键的操作外露,进而可以使操作更为便利。

卡片也算是在移动端当中较为常见的解决方案,作为设计师对这个方案一定要很熟悉才行。
原则上我希望在详细卡片当中,根据布局排列呈现所有的内容信息。这样用户就只会在卡片页查看数据,而不是还需要进入详情当中。
比如我是一个电话销售,就能够正常的使用详细卡片将每一个我即将联系的客户信息查看清楚,这样再点击右侧电话按钮进行呼叫,帮助我快速拨打,快速掌握用户信息。

这类型的设计经常会用在 送货员、订单信息 等页面当中,能够查看信息的同时,快捷操作进而提高效率。
比如在飞书文档的手机端中,你会发现它只支持竖屏的编辑场景,如果想要横屏进行编辑,则会提示不允许,所以在设计上,还需要仔细考虑 表格当中,阅读、筛选、编辑、操作等不同的诉求,尽可能设计一个更为合理的移动端表格交互~
版权声明:“IXDC”所推送的文章,除非确实无法确认,我们都会注明作者和来源,本公众号对转载、分享的内容、陈述、观点判断保持中立,不对所包含内容的准确性、可靠性或完善性提供任何明或暗示的保证,仅供读者参考。部分文章推送时未能与原作者取得联系,若涉及内容或作品等版权问题,烦请原作者联系我们,给出内容所在的网址并提供相关证明资料,我们会核查后立即更正或者删除有关内容!本公众号不承担任何责任,并拥有对此声明的最终解释权。
特别声明:以上内容(如有图片或视频亦包括在内)为自媒体平台“网易号”用户上传并发布,本平台仅提供信息存储服务。
瑞丽海关在一入境小型汽车中查获大砗磲1件,重达15.4公斤,系国家一级保护野生动物
最新演讲!孟晚舟勉励大学学子:“在仰望星空的同时,双手沾灰,两脚沾泥!”
足坛刺激1夜:英格兰5-0升级 哈兰德戴帽挪威5-0 法国3-1意大利
率队5-0升级!哈兰德起飞:48分钟戴帽 16场19球加冕欧国联射手王
iQOO Neo10系列将于11月底发布 Pro版配备自研电竞芯片Q2